200以上 イラストレータ 写真 切り抜き 342301-イラストレータ 写真 切り抜き
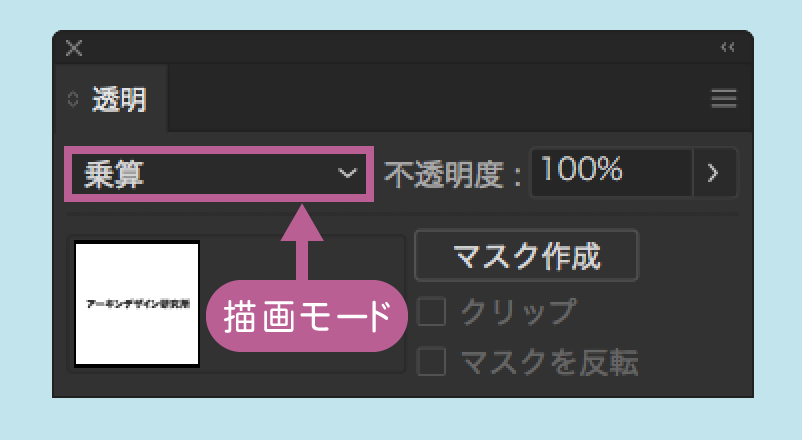
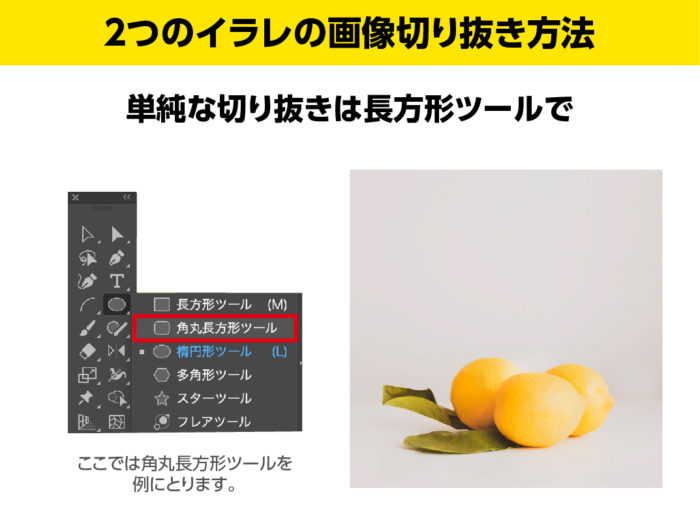
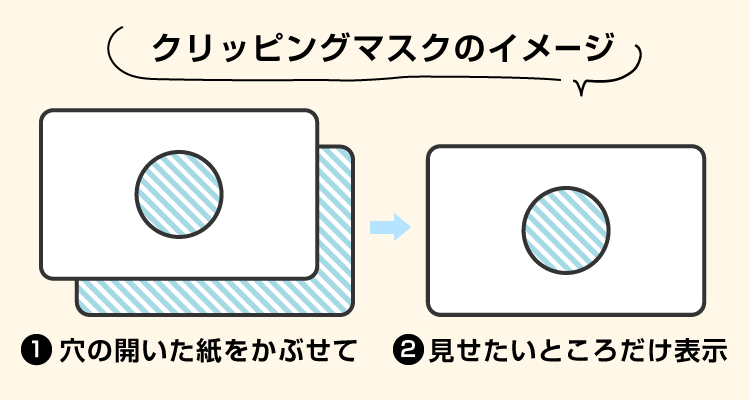
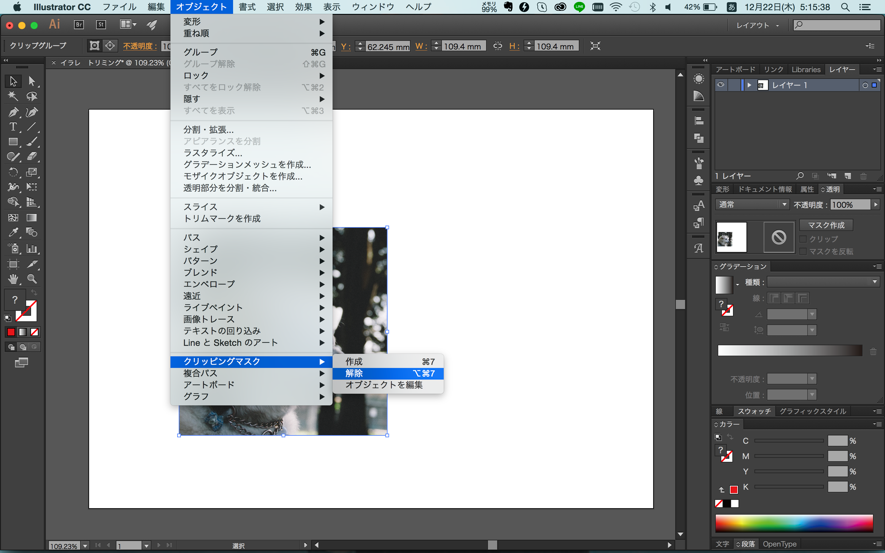
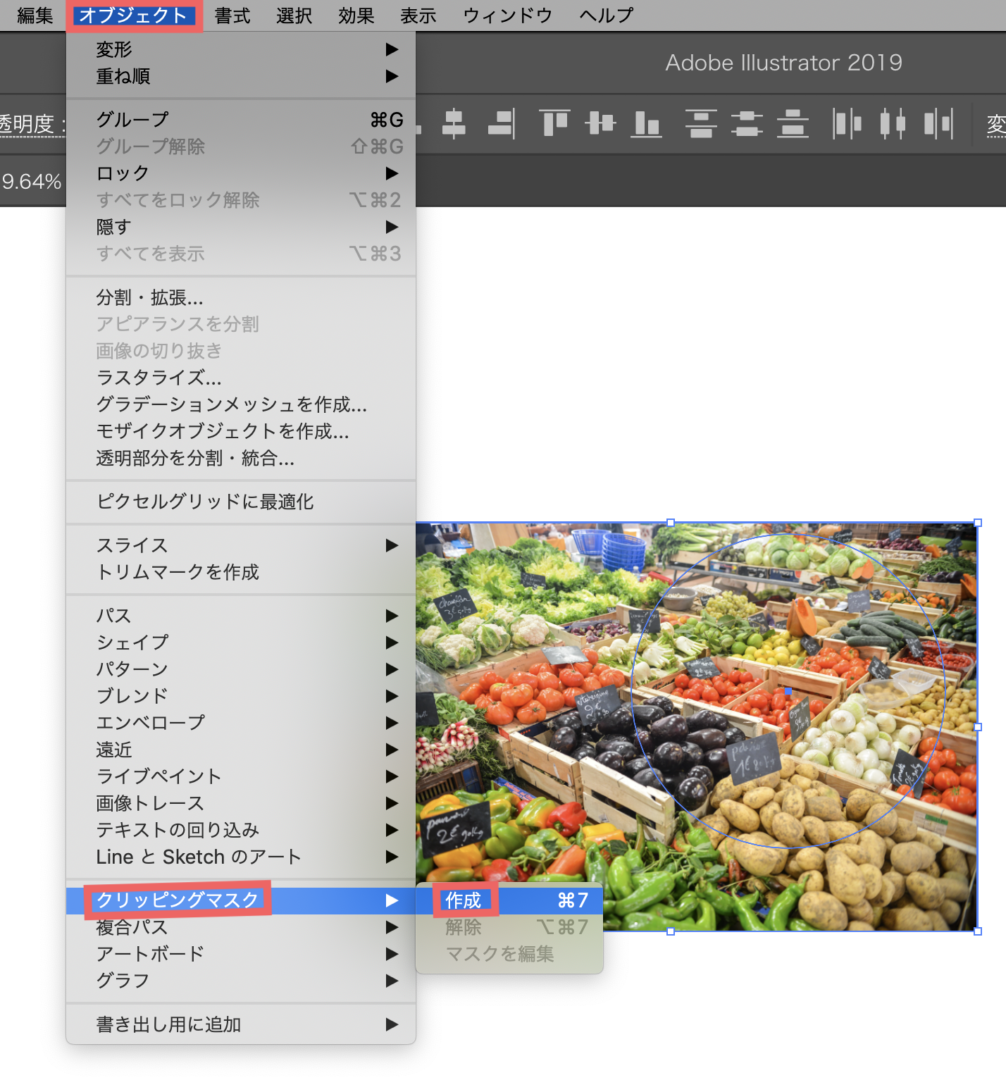
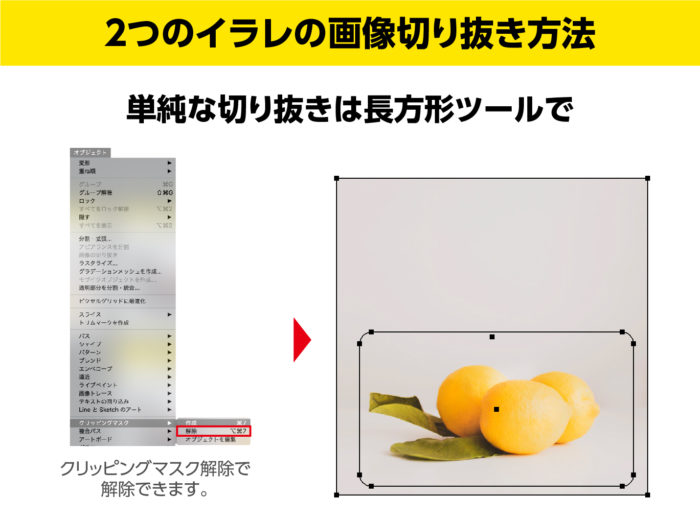
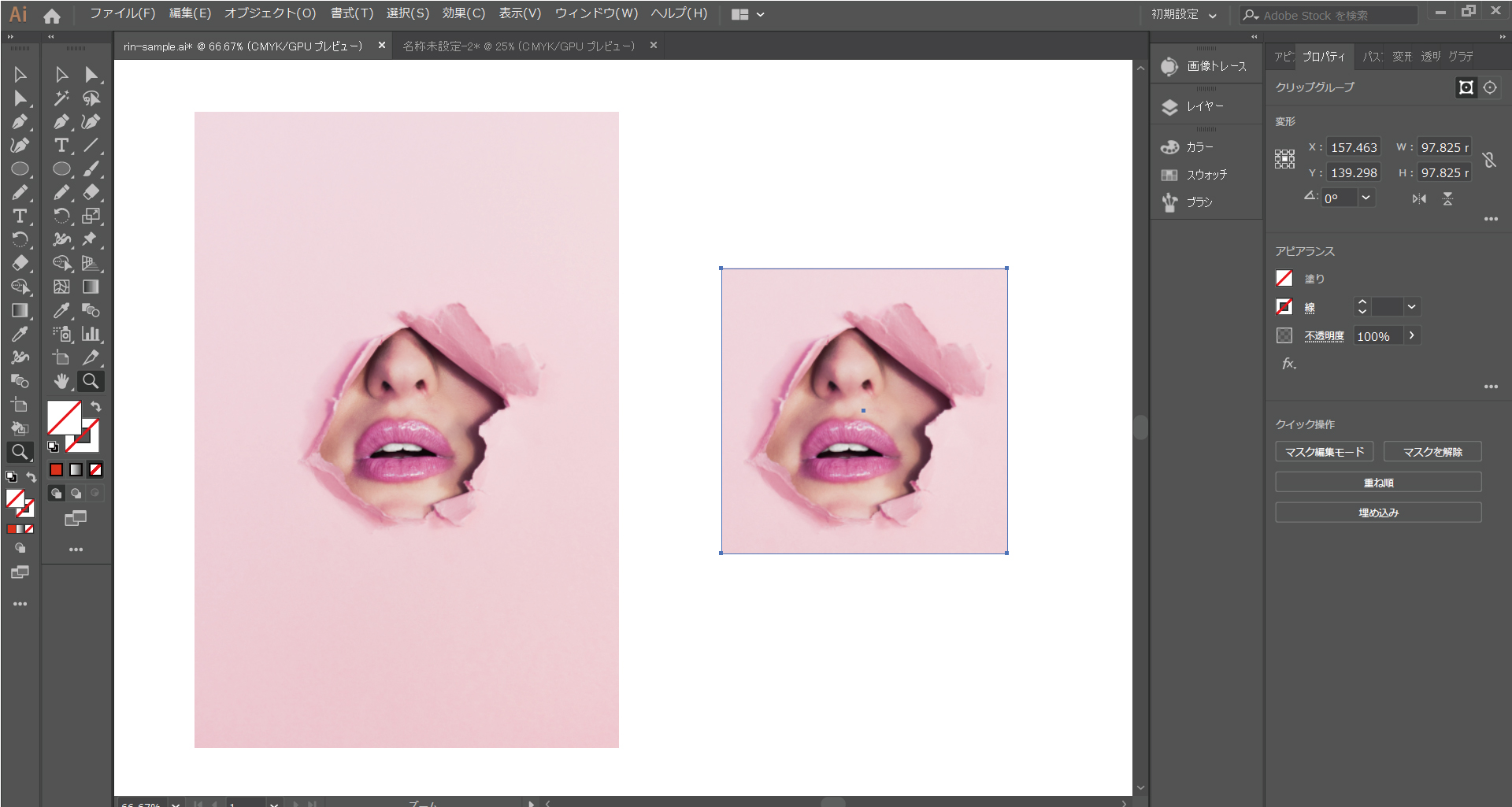
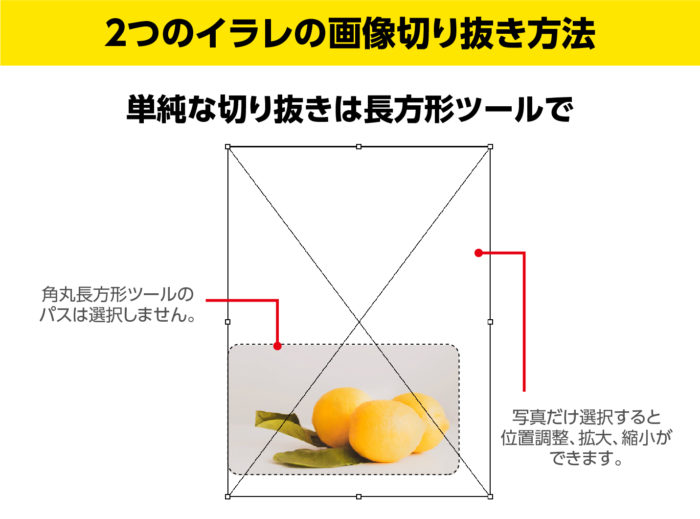
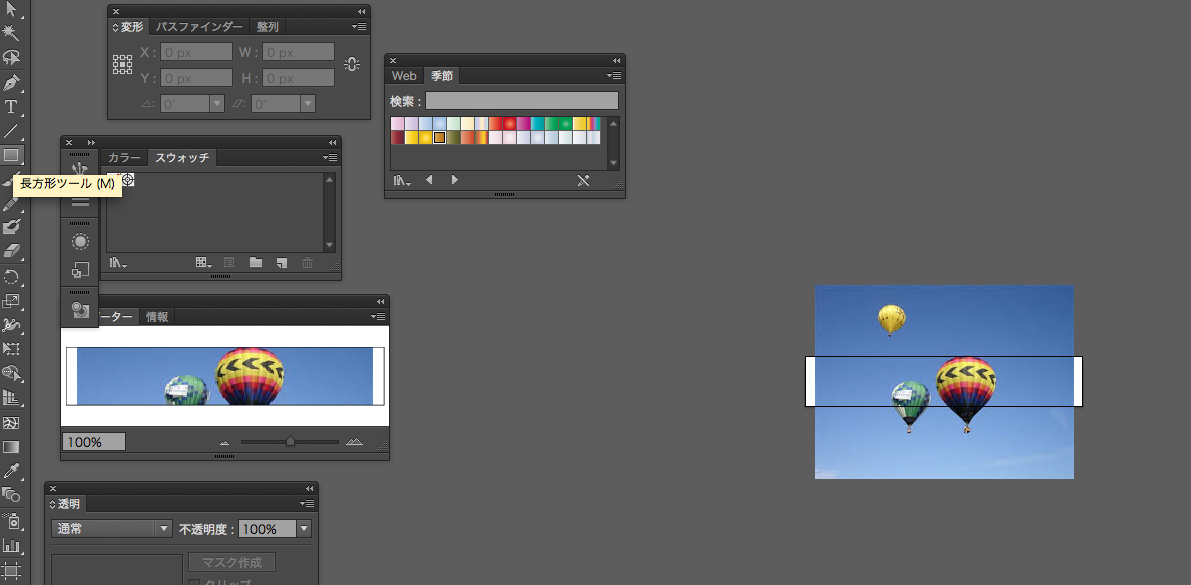
イラストレーター(Adobe Illustrator)で画像を透過させたり、自由な形に切り抜く(トリミングする)「クリッピングマスク」について説明します。 画像の背景を透明にする(背景が白い場合) 背景が白い画像なら、描画モード変更すれば透明になります。 メニューの「ウインドウ」から「透明」を選んで透明パネルを表示。 描画モードを「乗算」や「比較(暗 7日間イラストレーター超速マスター!使い方と裏ワザを暴露 TOP illustrator 画像処理 画像を自分の好きな形で切り抜きたいイラレの図形切り抜き 画像を自分の好きな形で切り抜きたいイラレの図形切り抜き 公開日 11年3月日 / 更新日 17年2月23日 illustrator 画像処理 長方形の写真を長方形で切り抜きする、一番簡単で一番よく使うトリミングです。 読み込んだ画像の上 (前面)に、「長方形ツール」で切り抜きたいサイズの長方形を描きます (塗り・線ともに、色はついていてもついていなくてもどちらでも大丈夫です)。 画像と切り抜きのための長方形の 2 つを同時選択して control +クリック ( Windows では右クリック)し、出

Illustratorで切り抜き画像にフチをつける Adlive Co
イラストレータ 写真 切り抜き
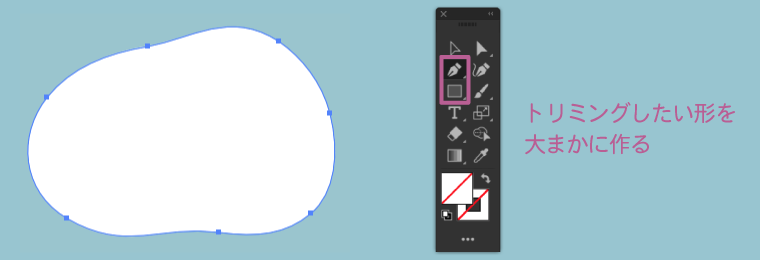
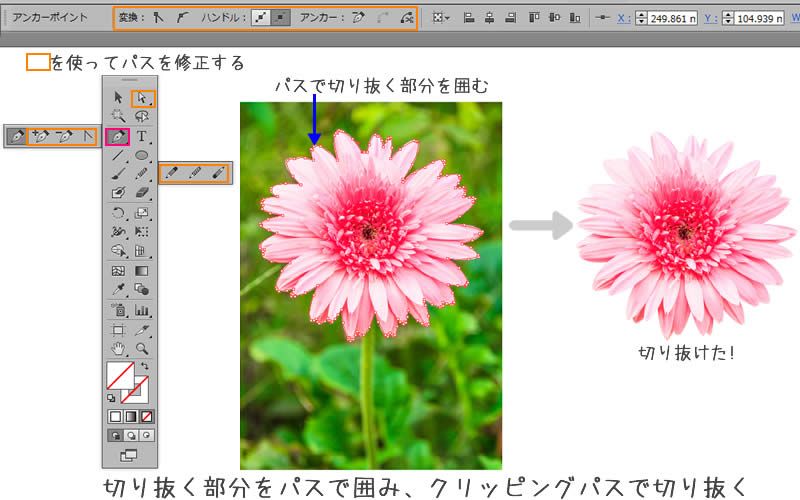
イラストレータ 写真 切り抜き- home > イラストレーター 趣味は 子供の写真撮影 私の特徴のんびり屋である 自慢日本けん玉協会初段 オーダーのれんドットコムを運営しております株式会社ハクロマーク製作所に勤務して10年。窓口業務の前は7年間、のぼりやのれん、旗などの製造に携わっていました。その経験やイラストレーターの一番重要なツールだと思いますので、 ぜひ、マスターしてみてくださいね!! では、実際にやり方をみていきたいと思います 1、切り抜きたい写真を配置(開き)します。 ペンツール



Q Tbn And9gctnxnk0uyifffhadblsh6s A Y8nf2q2amlozr2ud7tqh503rsk Usqp Cau
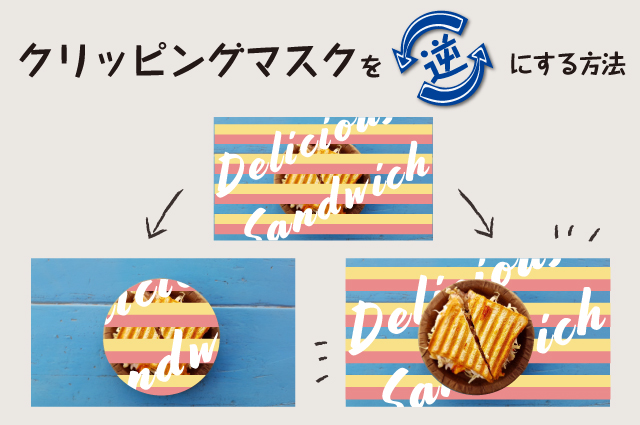
目次 Illustratorで人物の切り抜きはできる? ①切り抜きたい対象画像を用意する ②ペンツールもしくは曲線ツールでなぞる ③別の背景にコピペする ④周りをぼかしてなじませる illustratorを勉強するのにおすすめの本対象写真の上に、多角形ツールで作ったパスをのせます。 例では、わかりやすいように色をつけています。 ※大切なことは、切り抜きたい場所の上にパスをのせることです。 必ず切り抜く多角形オブジェクトは、上に(一番前面に)のせてください。 Adobe Illustratorでの切り抜きにはクリッピングマスクが便利です。 これをPhotoshopのように反転がカンタンにできる方法はあるのか? これを知ればカンタンにクリッピングマスクを逆にして反転させることができます。
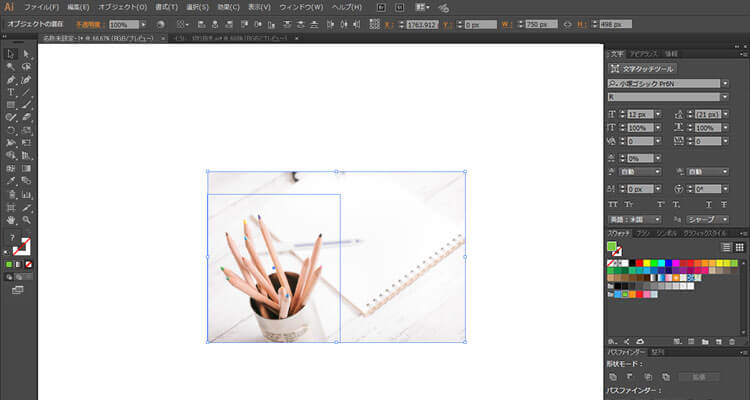
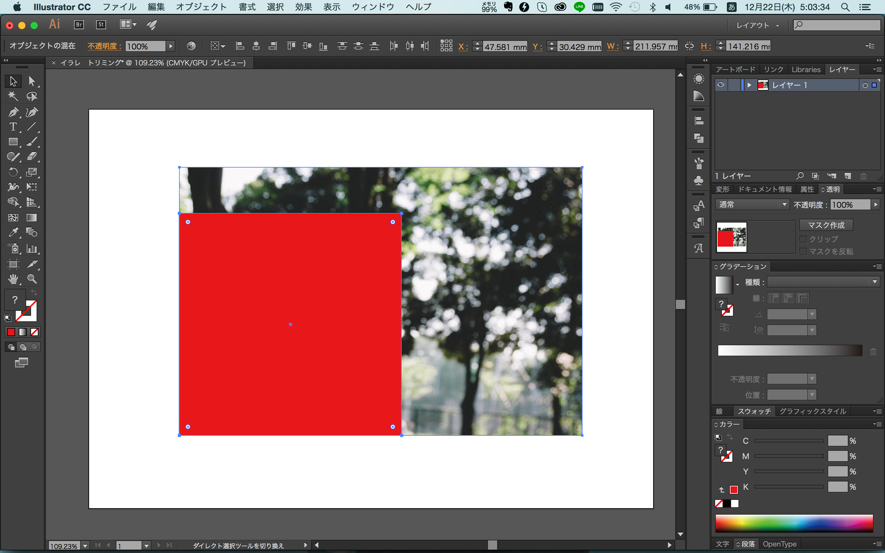
ナイフツールを使う イラストレーターで図形を切り取る方法はいくつかありますが、初めに簡単に図形の切り取りが行えるナイフツールをご紹介します。 試しに楕円形ツールを使ってこのような円を作成しました。 わかりやすいように塗りも線も色を設定しています。 ツールパネルから、ナイフツールを選択します。 あとは図形を切り取りたい形に好きに メニュー ファイル 配置 を使います。 長方形ツールや楕円形ツールを選び、画像に重ねて配置します。 切り抜きに使うだけなので、シェイプの塗りつぶしの有無や色はなんでも構いません。 選択ツールで、画像とシェイプの両方を選択した状態で、右クリックメニュー クリッピングマスクを作成 を選びます。 Illustratorで写真などの切り抜き方 その他(ソフトウェア) イラストレーターに取り込んだ画像の白い部分を透明にできますか? 画像編集・動画編集・音楽編集 4 Illustratorで作成、pngで保存するとサイズが変わる 画像編集・動画編集・音楽編集 5 イラストレータ上でカット(ト
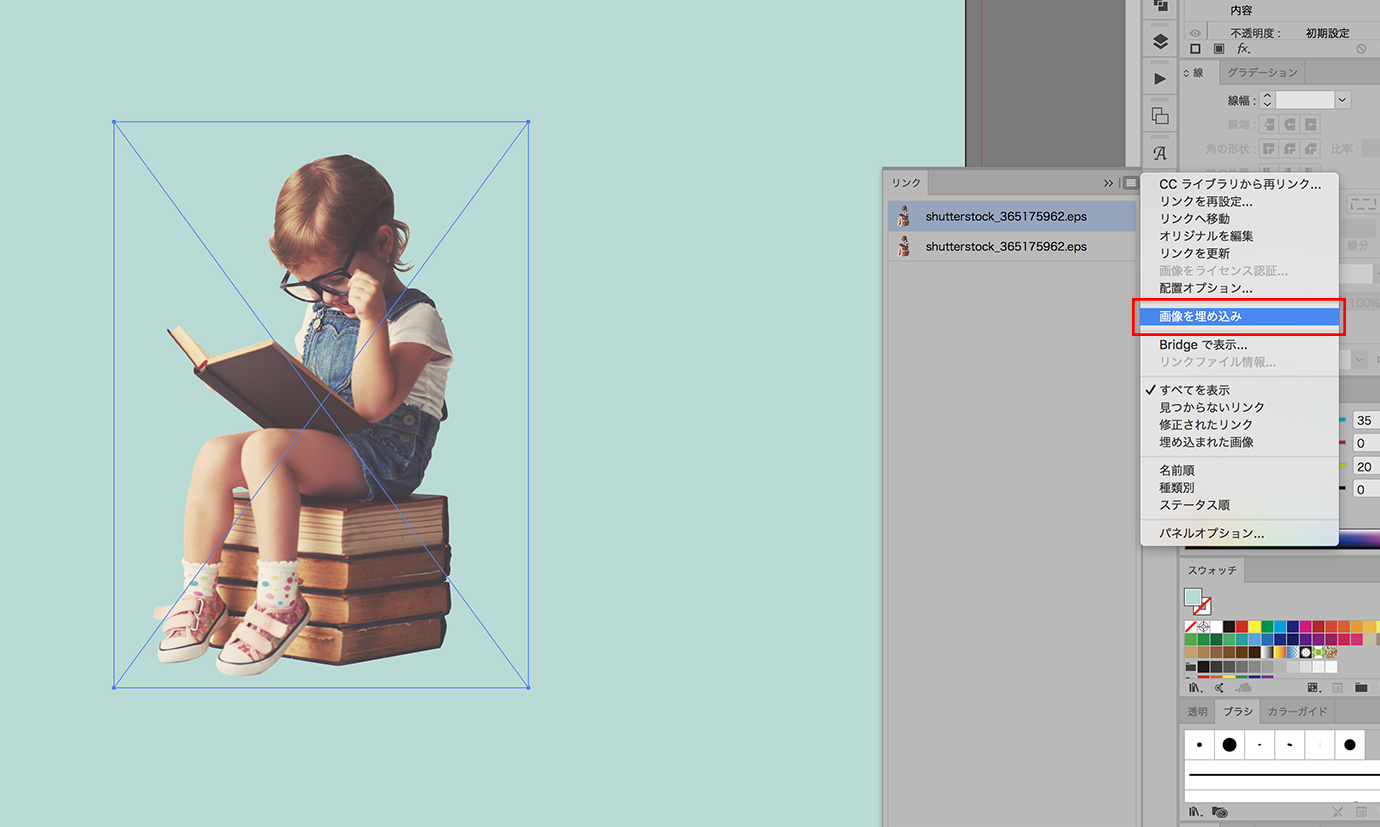
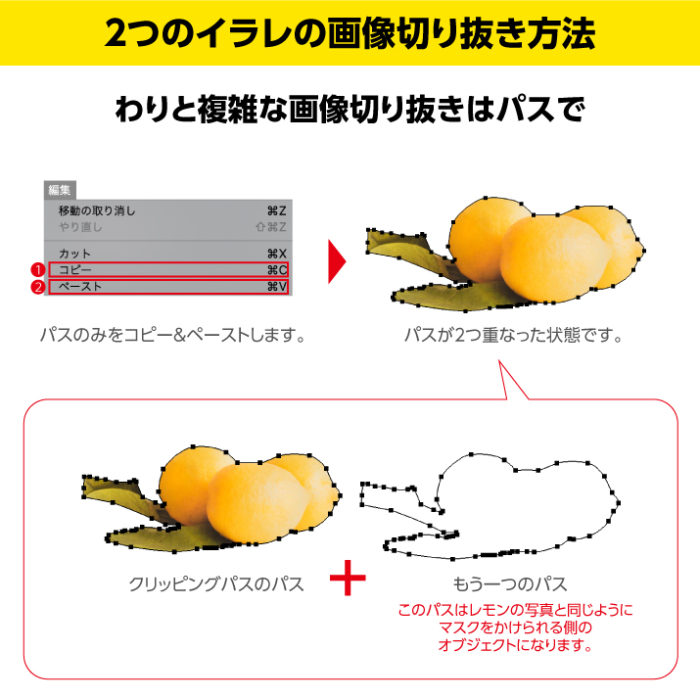
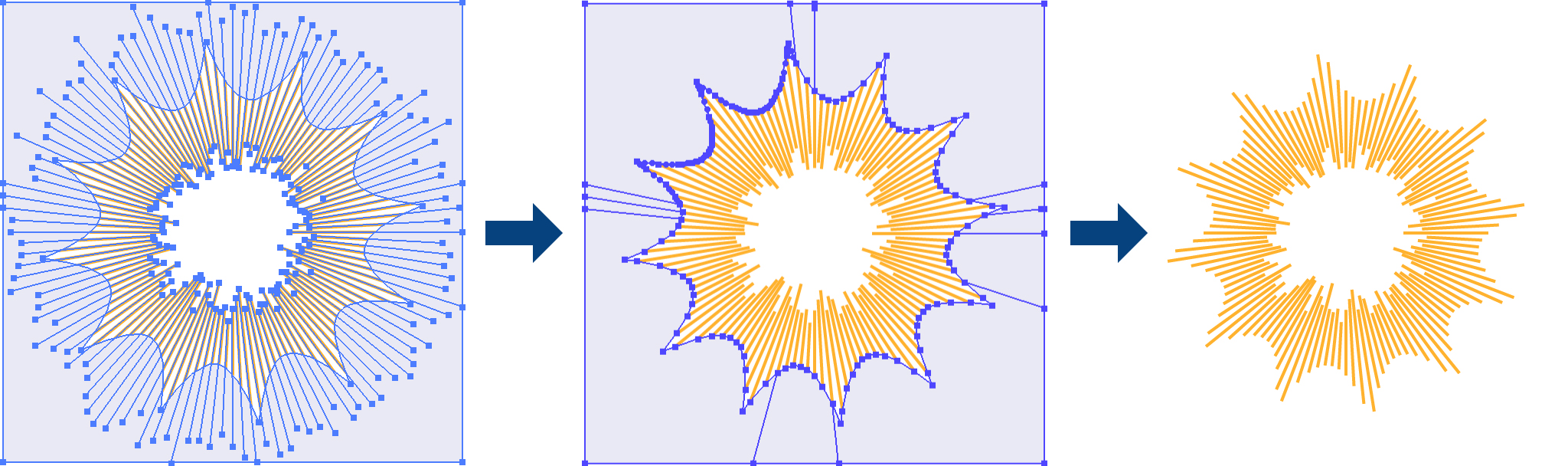
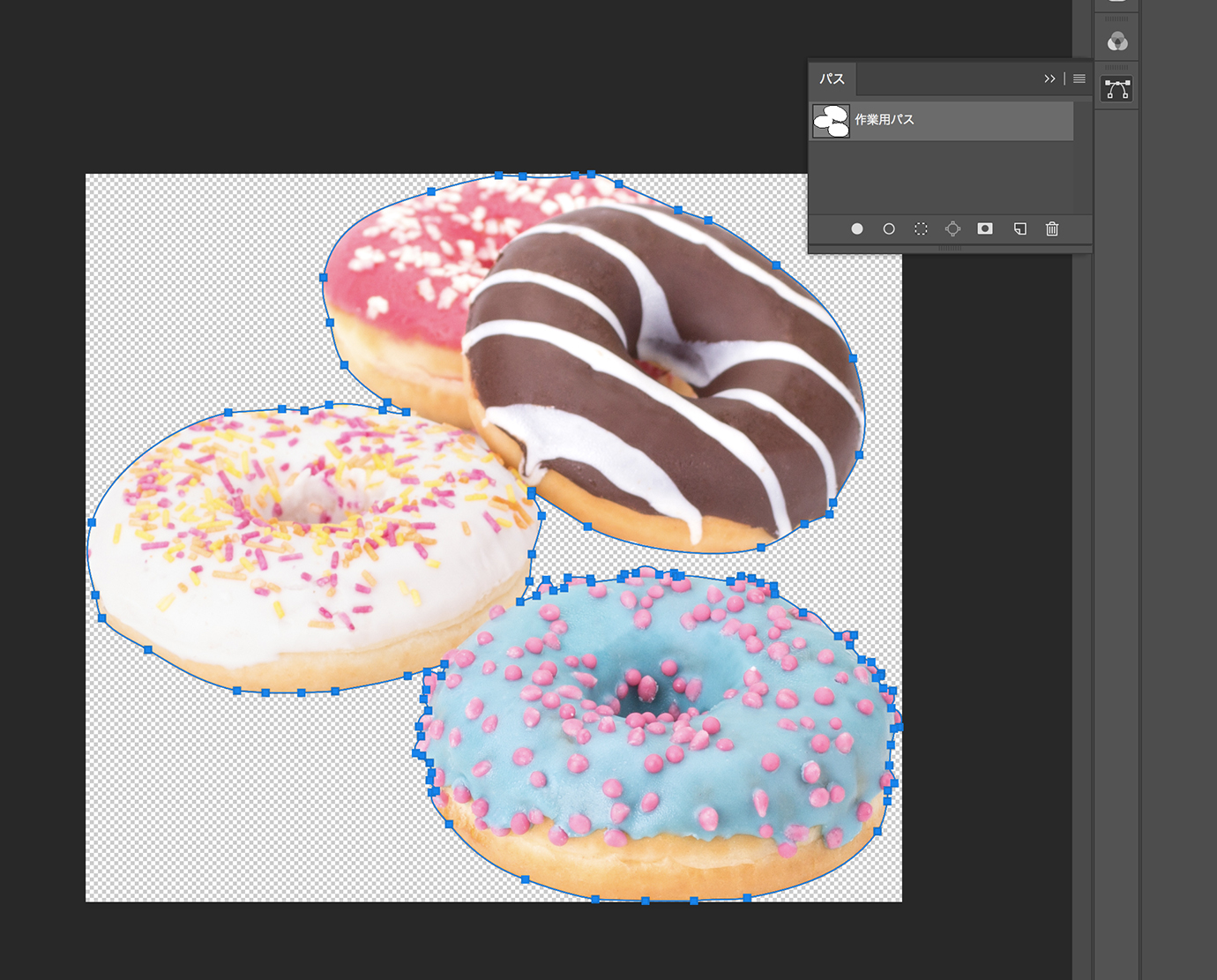
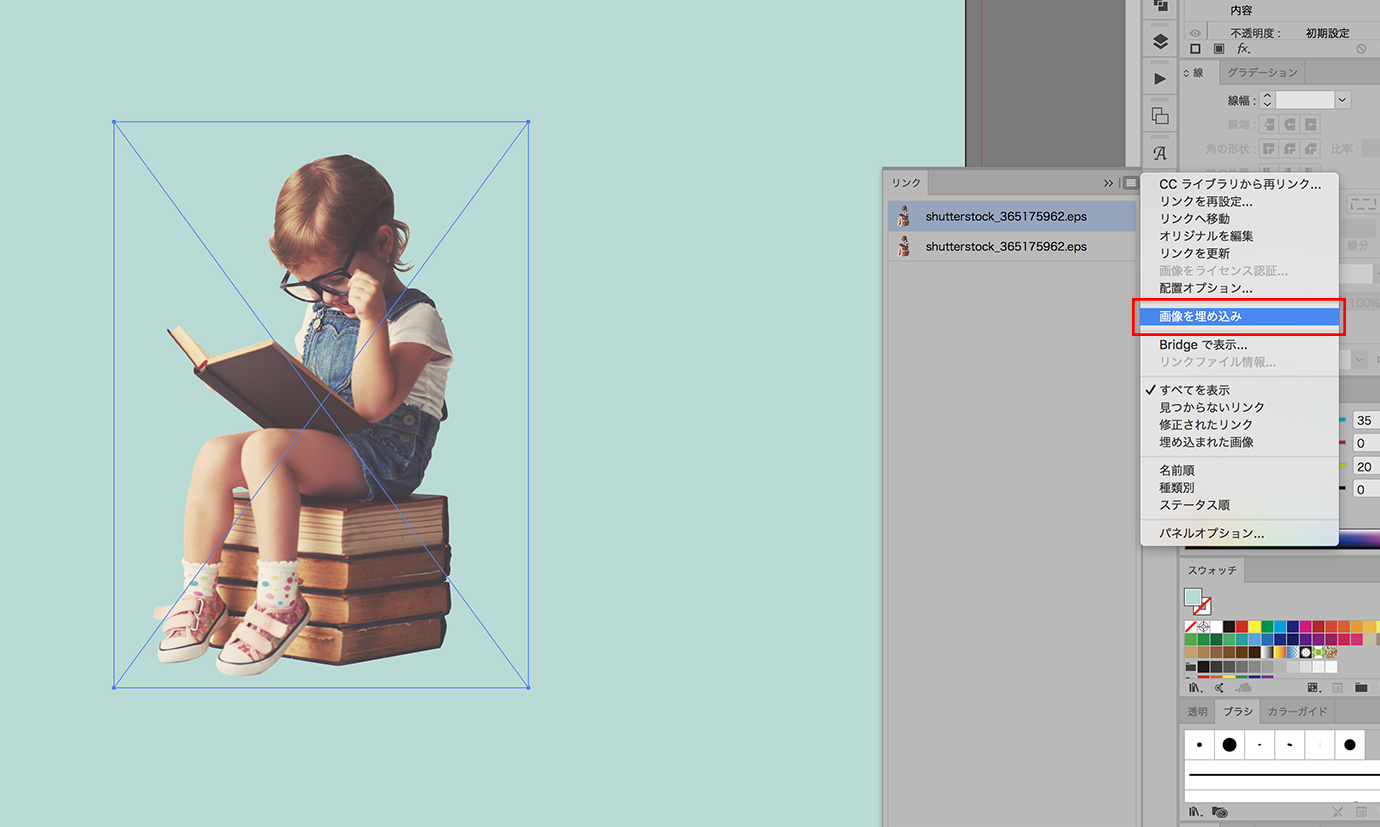
Illustrator オブジェクトをパスファインダーで切り抜き・統合する イラストレーターのパスファインダーを活用するとよりスピーディに目的のものを描けたり、難しい形も描きやすくなったりと効率が良くなることがあります。 今回は、初心者にもわかる 18年3月7日 / 21年2月5日 イラレで画像を切り抜くにはクリッピングマスクを使います。 クリッピングマスク機能を使えば、図形やペンツールの形に合わせて画像を切り抜く(トリミングする)ことができます。 初心者でもすぐにできる簡単な図形の切り抜きと、パスツールを使った複雑な切り抜き方法を紹介しています。 図を参考にマネしてみてください。Illustratorでパスを抜き出そう! 切り抜いた画像を、Illustratorの「ファイル」→「配置(リンクにチェック有り)」で配置します。 リンクパレットのメニューから「画像を埋め込み」を選択します。 そうすると、Photoshopで切り抜いたパスが画像の周りに表示されます。 このままだと、画像にクリッピングマスクをかけた状態です。 クリッピングマスクを解除




イラストレーターで画像の背景を透明にする 切り抜く



イラストレーター 切り抜き 画像の一部
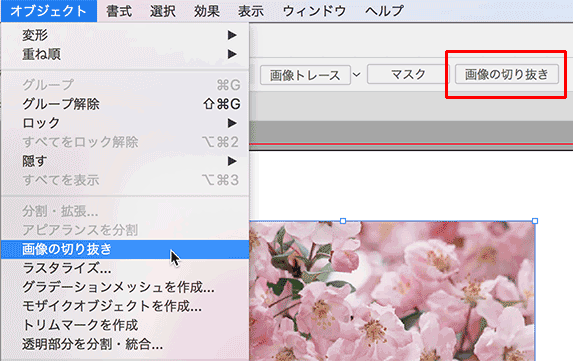
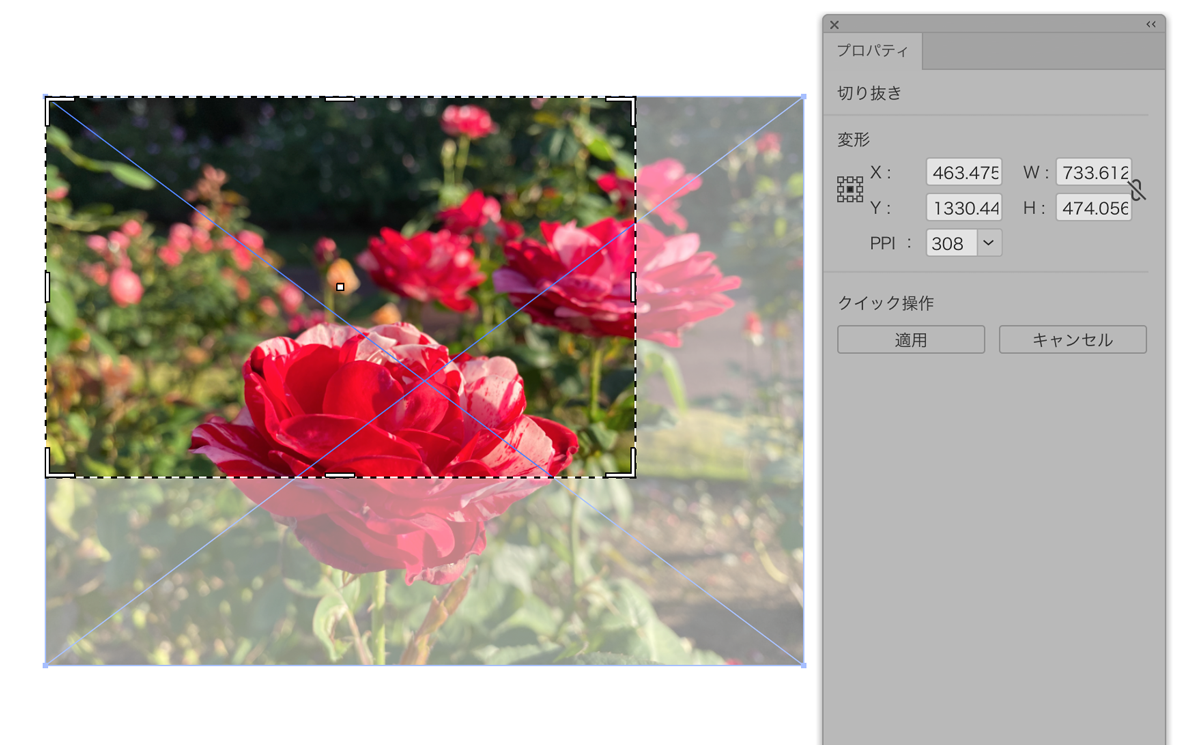
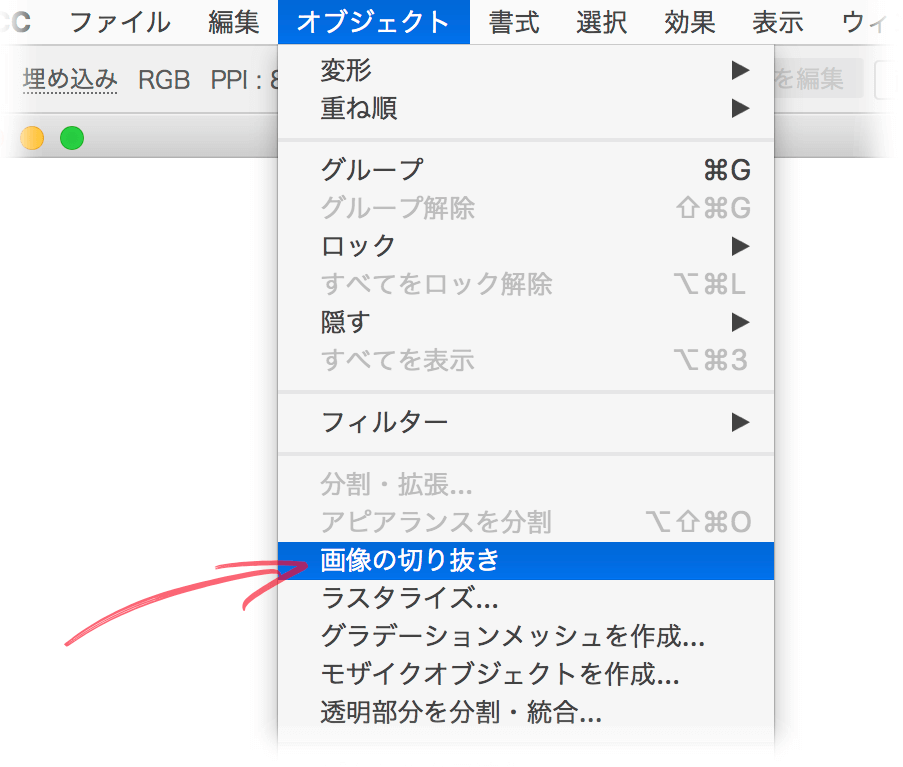
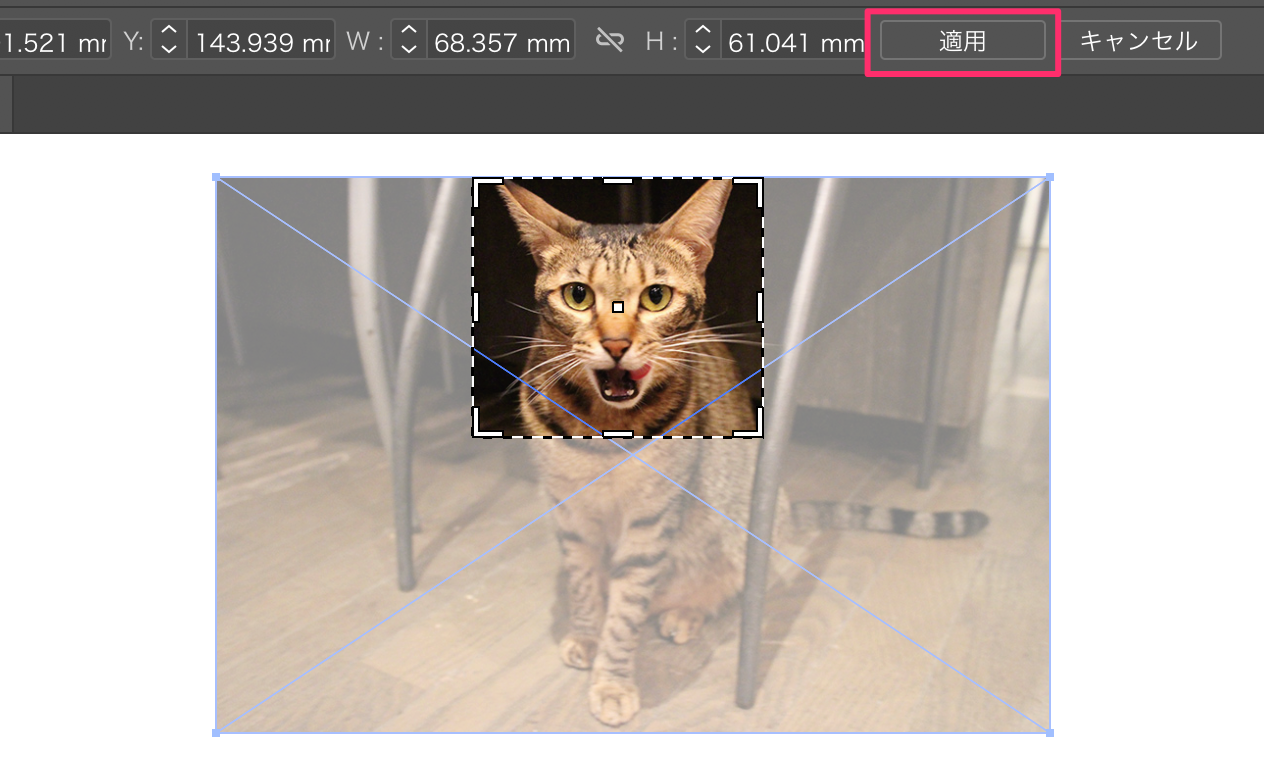
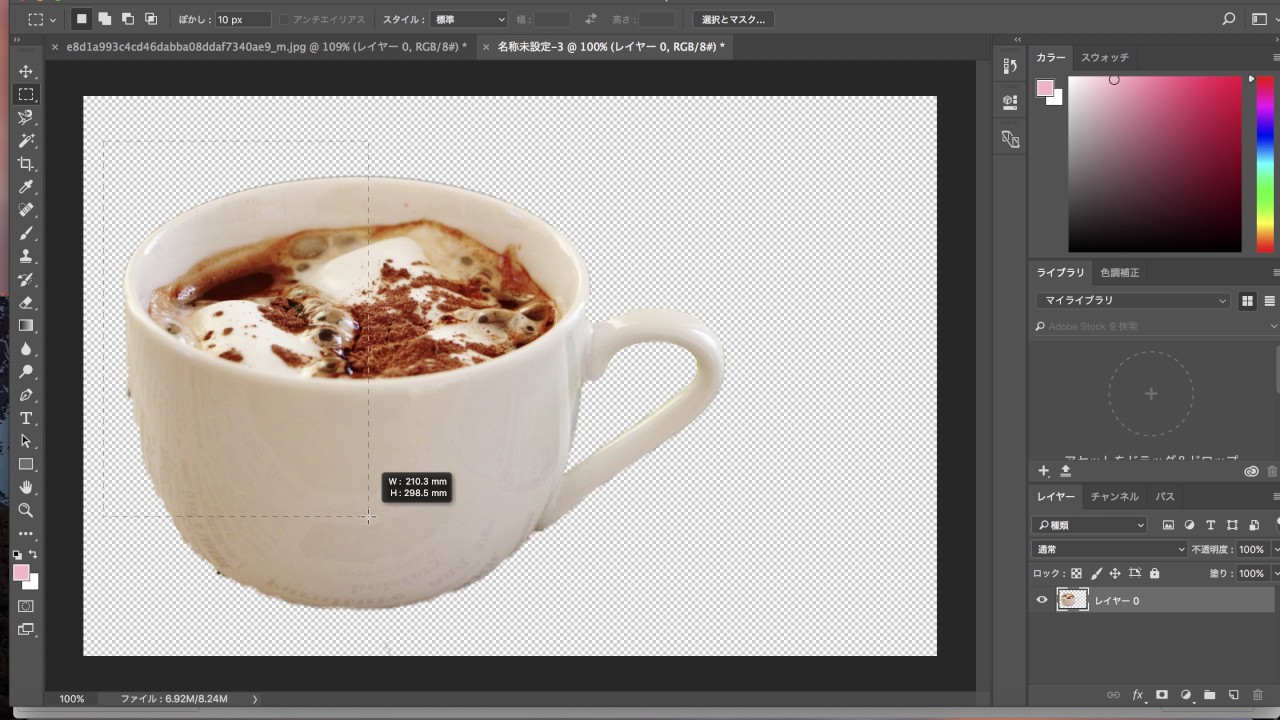
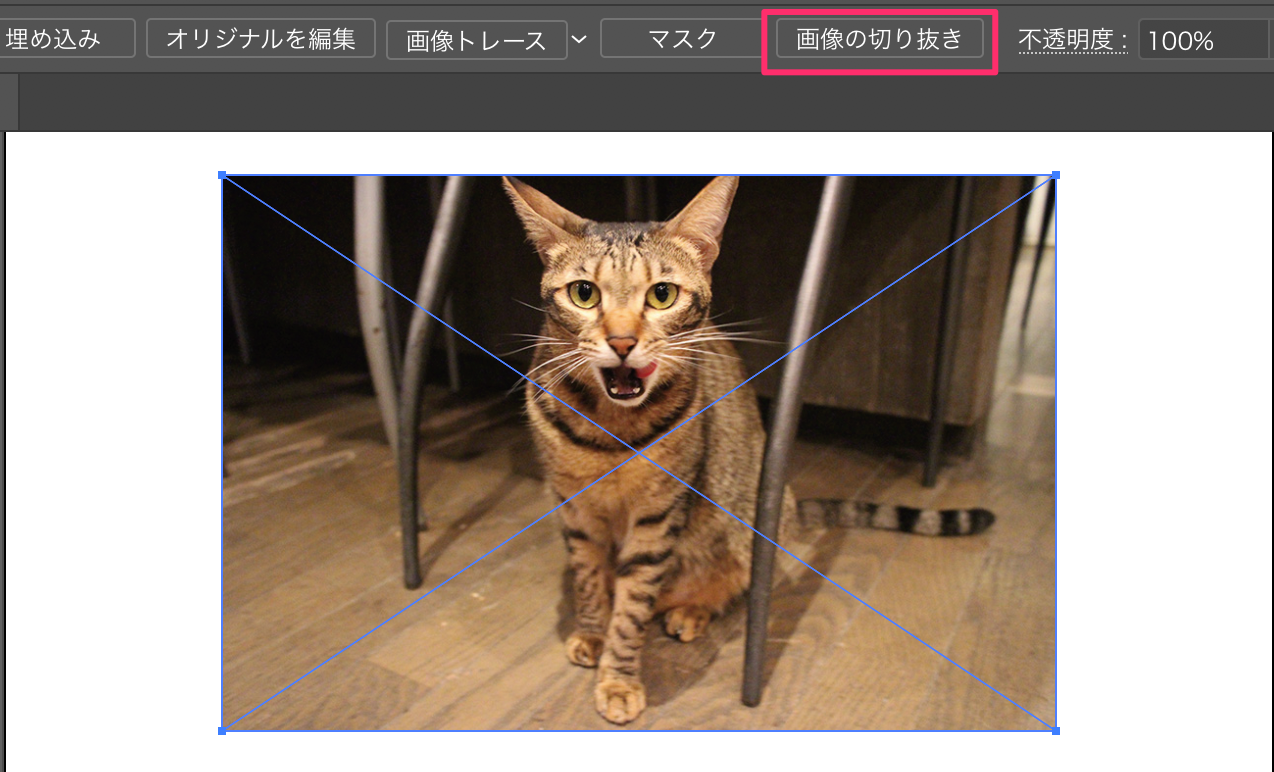
本日(17年4月6日)リリースされたIllustrator CC 17(2110)で「画像の切り抜き」機能が追加されました。 配置画像をリンクのままにしておくDTPユーザー向けでなく、納品用など、画像を「埋め込み」処理するフローに向いています。 Photoshopで写真を輪郭切り抜きをしてIllustratorに貼り付けるやり方を説明しています。 チラシ作成においてクライアントの商品を撮影することが多いのですが、 撮影する際はできるだけ、背景を単色にするほうが切り抜きやすくなります。 PhotoshopCC17では切り抜き作業も簡単に行う事ができます写真の切り抜きと合成 検索 Photoshopを使えば、イメージに合わせて2枚の写真を効果的に合成できます。 必要な情報 ダウンロード Photoshopの無償体験版はこちら 1 画像を開く アプリケーションメニューのファイル→開くをクリックし、ダイアログボックスから画像を選択して開くを




Illustrator オブジェクトをパスファインダーで切り抜き 統合する デジマースブログ



イラレで画像や写真を簡単に切り抜く方法 Designers Tips
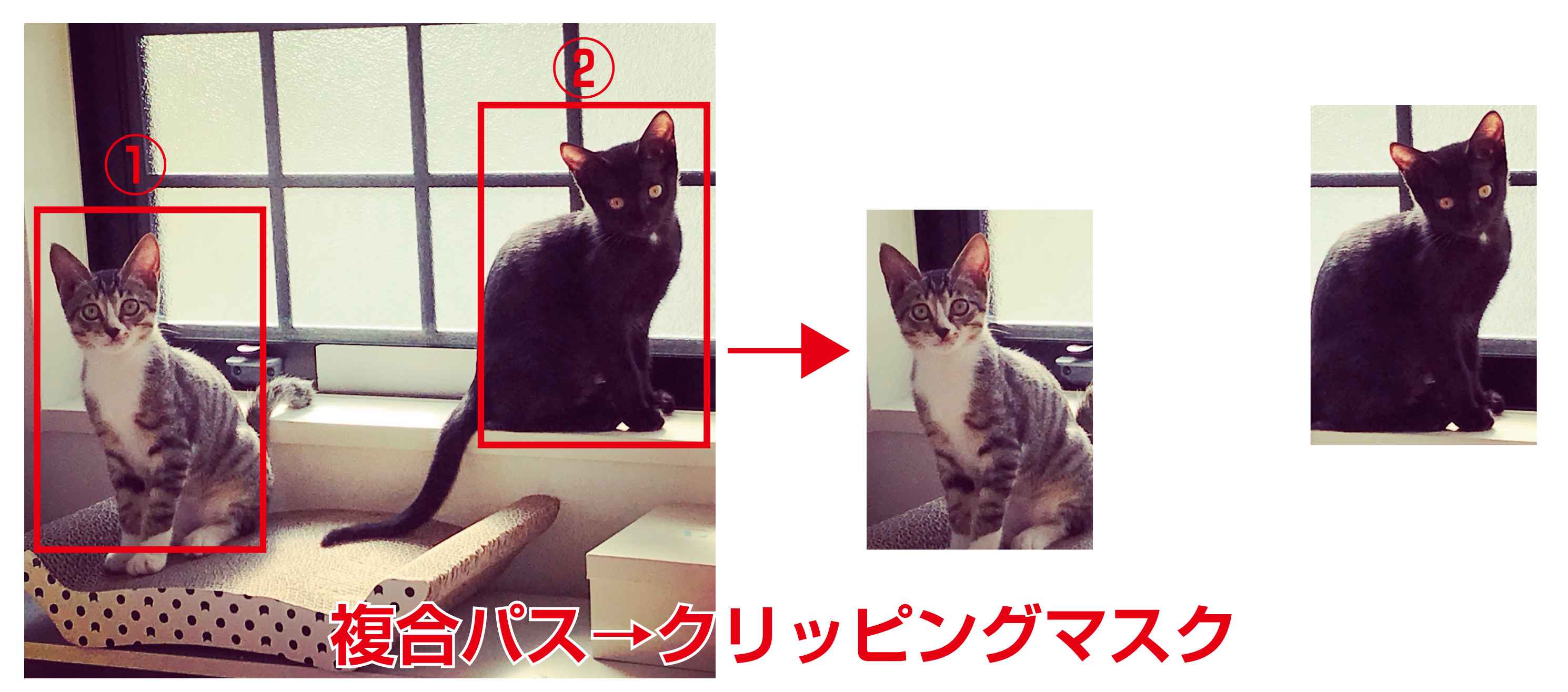
Illustrator (イラストレーター)で画像の周りだけをイラストレーターの効果機能でぼかす! では解説していきます。 まず写真を配置して選択します。 そして上にあるメニューの「効果」⇒「スタライズ」⇒「ぼかし」を選びます。 ぼかし ウィンドウが出ますので、ぼかしの半径に数値を入れます。 10mmと入れてプレビューしたのが下の画像です。 ※ ここで今回はそんな方達のためにイラストレーターを使って背景を透過する方法を解説していきます。 一つ一つの操作を画像で分かりやすく解説していますので、初心者の方もぜひご覧ください。 目次 1 背景透過は切り抜いて書き出す方法が便利 11 切り抜きPhotoshopでバレない写真加工の方法!!(スポット修復ブラシ・コピースタンプ) Photoshopでパスを使って画像を切り抜く Illustrator 複合パスで簡単アレンジ! 関連 月間人気記事 日本の伝統和柄、いくつ知ってますか?Part1 超簡単カーブした文字を入力する方




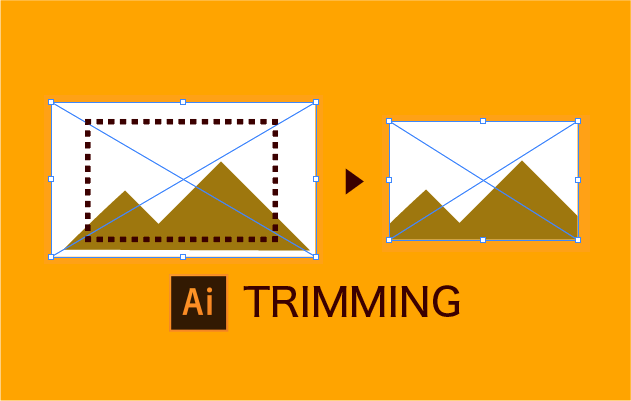
Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker
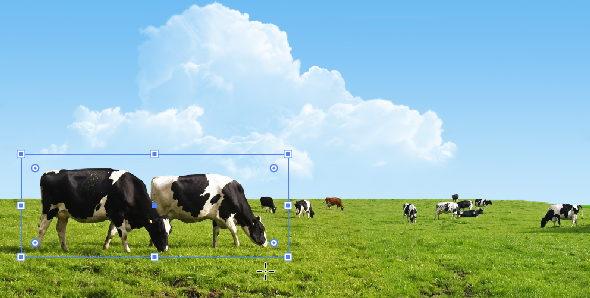
解決済み カバンの写真を配置してマスクで切り抜き、取っ手の部分を抜きたいのですがうまくできません。 どのようにしたらいいですか?まず、イラレでの基本的な切り抜き(クリッピングマスク)の方法です。 写真の上に図形などのオブジェクトを置いてそれぞれを選択して イラレの上のメニューから 「オブジェクト→クリッピングマスク→作成」 の順にクリック(ショートカット Ctrl7)。STEP1長方形でトリミング トリミングしたい画像をアートボード上に配置します。 「長方形ツール」を選択し、切り抜きたい範囲が見やすいように「塗・線なし」で長方形を描きます。 画像と切り抜きたい範囲に描いた長方形を両方選択します。 ※Shiftキーを押しながら選択すると両方同時に選択できます。 両方を選択した状態で、上部メニューの「オブジェクト




Illustrator 写真を文字やオブジェクトの形で切り抜く オブジェクト部分が消えて周りが残る 2つの方法 小樽総合デザイン事務局 ホームページ制作 デザイン Lineスタンプ制作



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch
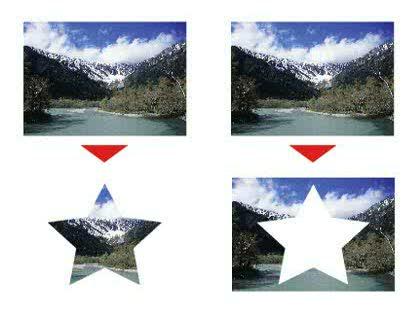
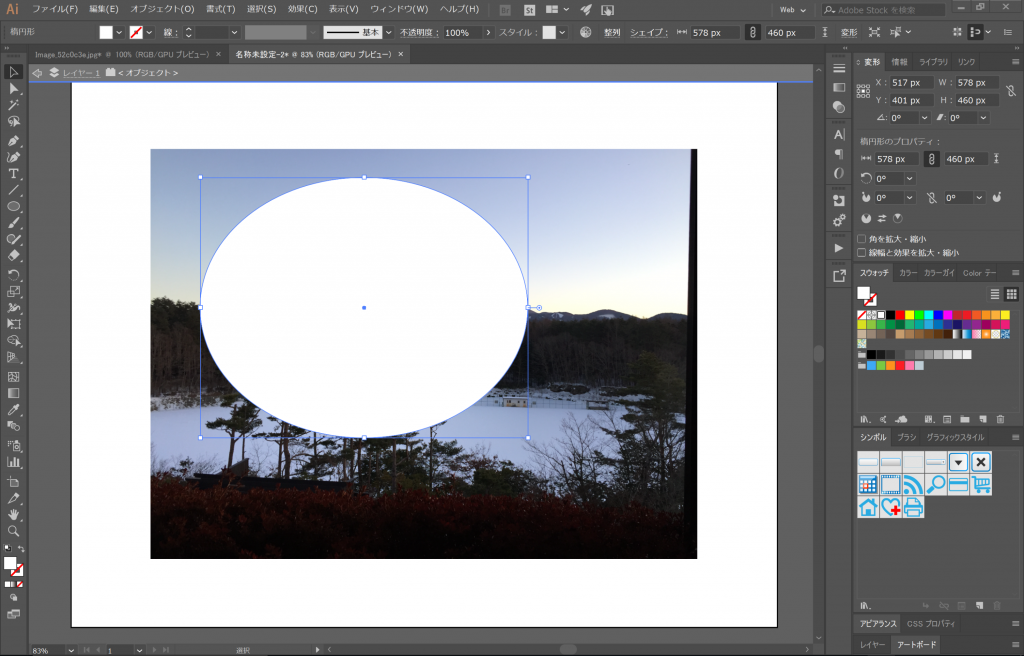
クリッピングマスクを使って画像を切り抜く方法 1まず、切り抜く元の画像を配置します。 2ツールパネルより、長方形ツールをクリックします。 3長方形ツールで、切り抜きたい形を描画します。 この時「塗り」および「線」のカラーは「無し」で設定しておきます。 4元の画像 (背面の画像)と長方形を、両方選択します。 5上部メニュー千葉名人、これはどうやって作ったんすか?丸くワンコの写真を切り抜いてるこれ自体の作り方がわからないっす! アシスタントの田中君 千葉名人 クリッピングマスクで作ったよ! 作り方がわからない人は下のリンククリックして作り方を見てマネしてみてね♪ >>写真などを円で切り抜� 3切り抜きたい写真を配置する こちらを使用しました 「ファイル」>「配置」を選択して好きな写真を配置します。 そしてその写真は必ず文字の下に配置するようにしてください。 並び順を変える時はレイヤーをドラッグ&ドロップで文字レイヤーの下にすることで順番を変えること



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




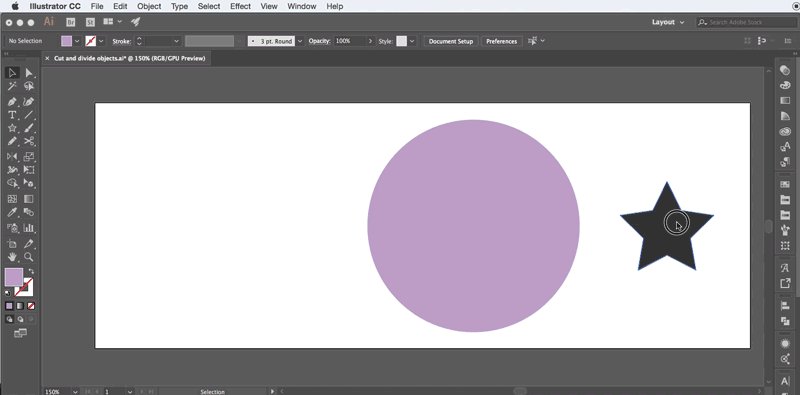
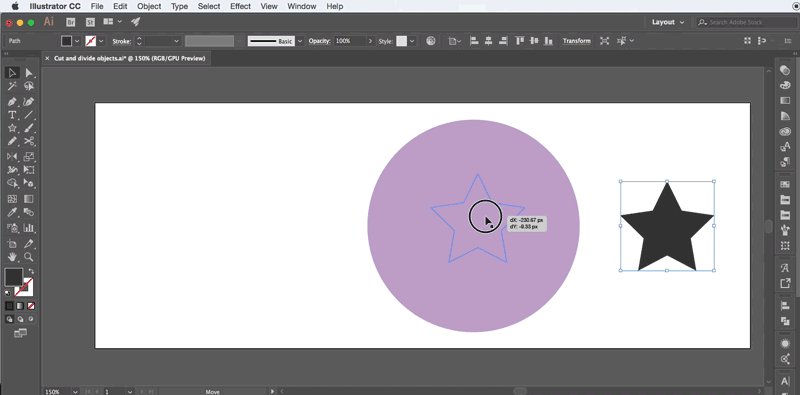
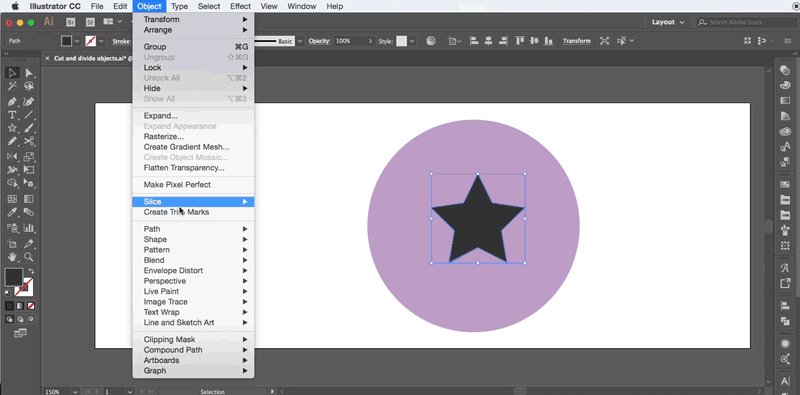
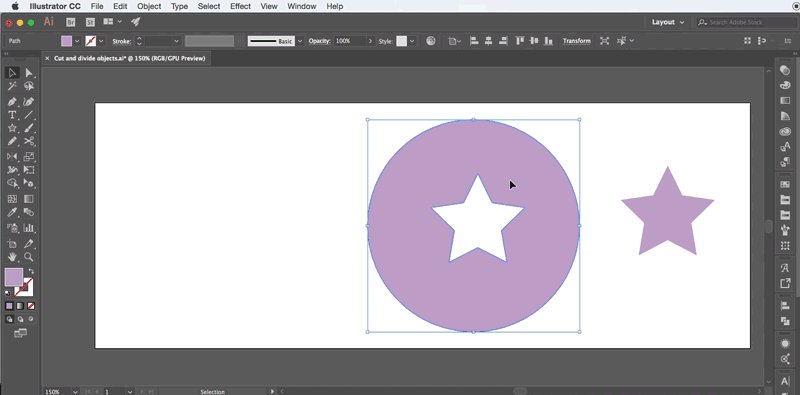
Illustrator でのオブジェクトのカット 分割 およびトリム
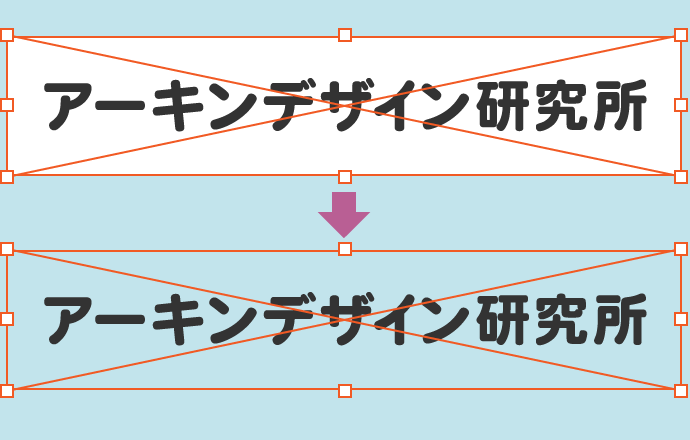
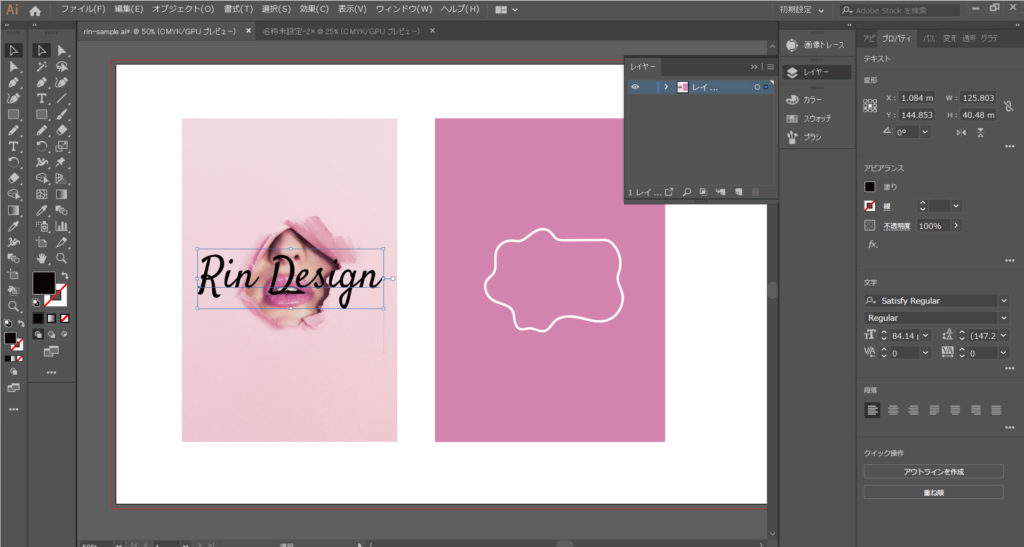
イラレで画像を文字の形に切り抜く方法 まずは、切り抜きたい画像を配置します。 次に、テキストを用意。 太いフォントの方が背景画像がよく見えるのでオススメです。 テキストは文字データのままでは切り抜きができないので、2つの作業が必要です クリッピングマスクはイラストレーターの基本テクニックなので、使用方法はかなり簡単シンプルです。 1、写真の上に切り抜きたい形の矩形を作る 2、写真と矩形の両方を同時に選択した状態で右クリック>クリッピングマスクを作成 以上! 切り抜きイラストレーターの自由変形ツールは、オブジェクトの拡大縮小や回転以外に、ななめに歪めせたり遠近感のある変形が可能です。 写真などの画像を自由変形させる方法は「エンベロープ」を使います。(あとで説明します。) 自由変形ツールはどこにある? 自由変形ツールは、ツールパネル




イラレで写真画像を文字の形で切り抜く方法 Webエンジニアがデザイナーになるためのブログ Canato Blog




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ




解決 Illustratorの線をクローズパスで切り抜きたい




Illustrator 合体 分割 切り抜きができるパスファインダーの使い方 Himawari Design




Illustratorで切り抜き画像にフチをつける Adlive Co




イラストレーターでトリミングをする方法 Ux Milk




Illustrator 合体 分割 切り抜きができるパスファインダーの使い方 Himawari Design




オブジェクトの切り取り クリッピングマスク の使用方法 Adobe Illustrator 21




任意の形で線を切り抜く めもブロ




イラストレータに切り抜きが出来る イラストレータは画像の切り抜き 画像編集 動画編集 音楽編集 教えて Goo



イラレで画像や写真を簡単に切り抜く方法 Designers Tips




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ



Q Tbn And9gctnxnk0uyifffhadblsh6s A Y8nf2q2amlozr2ud7tqh503rsk Usqp Cau



イラストレーターで写真の切り抜きを解説 Adobe Cs6 Cc Windowsソフト Macソフト Xwin Jp 安売り店の格安価格を比較




Illustrator初心者 画像のトリミング クリッピングマスク作成 切り抜き Youtube




写真を自由自在に切り抜きできるillustratorのクリッピングマスクを完全マスター Webマガジン 株式会社296 川崎のホームページ制作会社




イラストレーターで画像の背景を透明にする 切り抜く



Tips 配置画像にフチやドロップシャドウをつける イラレラボ Illustrator Labo




イラストレーターで画像の背景を透明にする 切り抜く




Illustratorで画像を切り取り 加工後のサイズで書き出しする Irohabook




Adobe Illustratorで画像の切り抜き トリミング をする方法 クリエイター丙




Adobeイラストレーターで写真を切り抜く基本テクニック クリッピングマスク ノンデザ




Illustratorで切り抜き画像にフチをつける Adlive Co




Illustrator 図形を合体や切り抜きしたい時に便利な パスファインダーパネル の使い方 広瀬印刷 テクニックのひろば




Illustrator Cc 17 21 1 0 で追加された 画像の切り抜き 機能 Dtp Transit




テキストで画像を切り抜く Illustrator編 株式会社アットフリーク



写真を文字で切り抜く方法 イラストレーター




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok トンログ




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




Illustrator 新聞記事の切り抜き みたいな処理もラクラク 文字のサイズ 角度 フォント等を一瞬でランダムに変更してくれるスクリプト 0 5秒を積み上げろ Note



1




イラレ初心者向け Illustratorで画像を切り抜きする方法 ただデザ




Illustratorでの画像のトリミング デザイナーやwebクリエイター Dtpオペレーターの求人に特化した人材サービスカンパニー エキスパートスタッフ の公式ブログ Expertstaff Blog




イラレのクリッピングマスクを逆にする方法 Netsanyo 横浜の印刷物デザインと ホームページ制作 動画制作



Q Tbn And9gcr8r2mjzwyl9ftyarcq00sdgm6b6jkdds3gcxztnsk0rkp0e17j Usqp Cau




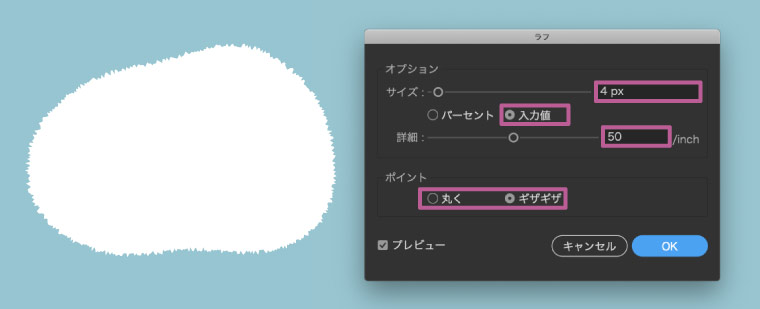
やぶれた紙のようなトリミング イラレでギザギザに切り抜く




超基本 Illustratorで画像を切り抜いたりトリミングするテクニック モブスタ



イラレで画像や写真を簡単に切り抜く方法 Designers Tips




Illustratorで切り抜き画像にフチをつける Adlive Co




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




重なった部分を透明にする2つの機能 Illustratorの中マドと複合パスの違いとは Hashimoto Naokiブログ




イトウ先生のtips Note Illustrator Cc 17 画像の切り抜き デザログ




初心者向け Illustratorで画像を文字の形に切り抜く方法 ただデザ




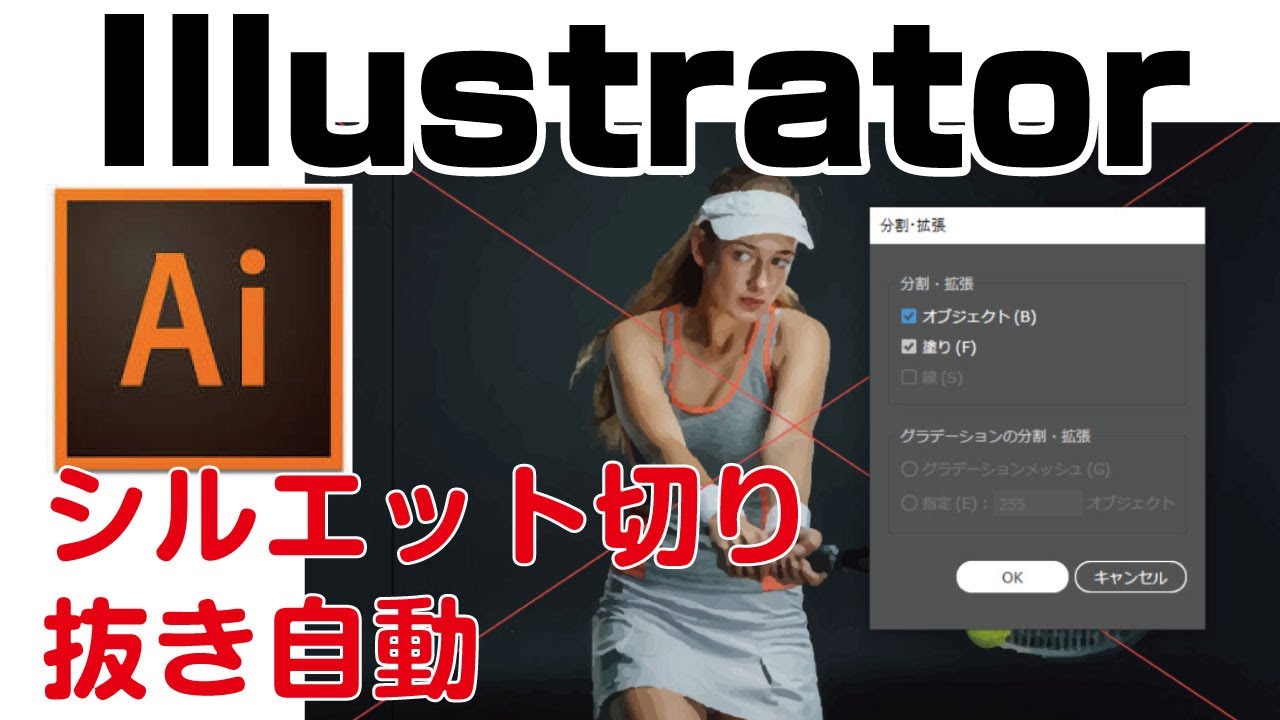
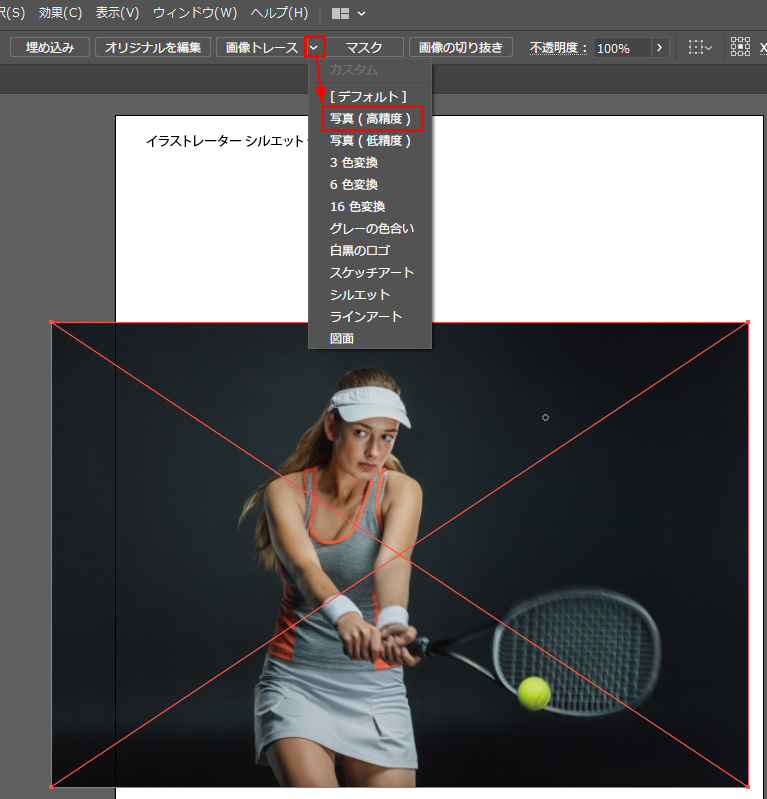
イラレシルエット切り抜きの裏技 自動でパス作成 Youtube




Illustrator オブジェクトをパスファインダーで切り抜き 統合する デジマースブログ



Illustratorで画像を切り抜く トリミングする 3つの方法とコツを公開 Creators



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス



Illustratorで画像を切り抜く トリミングする 3つの方法とコツを公開 Creators




イラレのクリッピングマスクを即理解 作成方法から応用テクまでやさしく解説 Udemy メディア




イラレで画像や図形をトリミングする方法 Netsanyo 横浜の印刷物デザインと ホームページ制作 動画制作




やぶれた紙のようなトリミング イラレでギザギザに切り抜く




オートトレース イラストレーターシルエット切り抜きの裏技 自動でパス作成 イラレ屋




Illustrator上でリンク画像をトリミングするスクリプト 0 5秒を積み上げろ




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch



Illustrator実践講座 マスク




Illustrator初心者 画像のトリミング クリッピングマスク作成 切り抜き リンシラベ




Illustrator での画像の切り抜き




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




図解 イラレで画像を切り抜く トリミングする には 複雑な形もok




裏技 Illustrator文字で切り抜き3手法 Youtube



Illustrator上で画像の切り抜き方 クリッピングマスク Dtpサポートサービス




裏技 Illustrator文字で切り抜き 動画解説 イラレ屋




Adobe Illustratorで画像の切り抜き トリミング をする方法 クリエイター丙




フォトショップ 丸く切り抜く 透明 Herbalc




Illustrator初心者 画像のトリミング クリッピングマスク作成 切り抜き リンシラベ




Illustrator Cc 17 21 1 0 で追加された 画像の切り抜き 機能 Dtp Transit




イラレ 複数オブジェクトでの切り抜き方法 ポスター印刷のプリオ




ボード Pc のピン




Illustrator に配置した画像を Illustrator の機能で切り抜くことはできますか Too クリエイターズfaq 株式会社too




Illustratorで画像を切り抜く トリミングする 3つの方法とコツを公開 Creators




任意の形で線を切り抜く めもブロ




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




Photoshop画像の輪郭切り抜きをしてillustratorに配置 Youtube



イラレで画像をトリミングしてみよう Designers Tips



Illustratorで複雑な図形の作り方 パスファインダー Dtpサポートサービス




Illustrator に配置した画像を Illustrator の機能で切り抜くことはできますか Too クリエイターズfaq 株式会社too




Illustratorで人物を切り抜いて コピー ペーストしたい 簡単イラレの使い方 Tasotaso Com



Photoshopの切り抜きパスをillustratorで簡単に使用する方法 株式会社switch




Illustratorで文字の形で切り抜いたり型抜きする3つの方法 広瀬印刷 テクニックのひろば




イラレで画像を切り抜く トリミング 方法2つと保存方法 Udemy メディア




イラレcs6で画像を切り抜きする方法 サイト作成メモ



1




イラストレーターでの切り抜きのやり方 Kitagawa Creative




Illustrator画像切り抜き トリミング 今までの2つと新しいもう1つ Design Trekker




イラレで画像を文字の形に切り抜く方法 クリッピングマスク機能 トンログ




テキストで画像を切り抜く Illustrator編 株式会社アットフリーク




切り抜き Illustratorの使い方




写真を自由自在に切り抜きできるillustratorのクリッピングマスクを完全マスター Webマガジン 株式会社296 川崎のホームページ制作会社




イラレ 複数オブジェクトでの切り抜き方法 ポスター印刷のプリオ




70以上 イラストレーター 画像 の 切り抜き 1397 Saikonoformuryogazo




どっこいデザイン道 19日目 Illustratorでクリッピングマスク



コメント
コメントを投稿